mithril.js
Mithril 是一个客户端 javascript MVC 框架,即它是一个工具,使应用程序代码分为数据层(Model), UI 层(View),黏合层(Controller)。
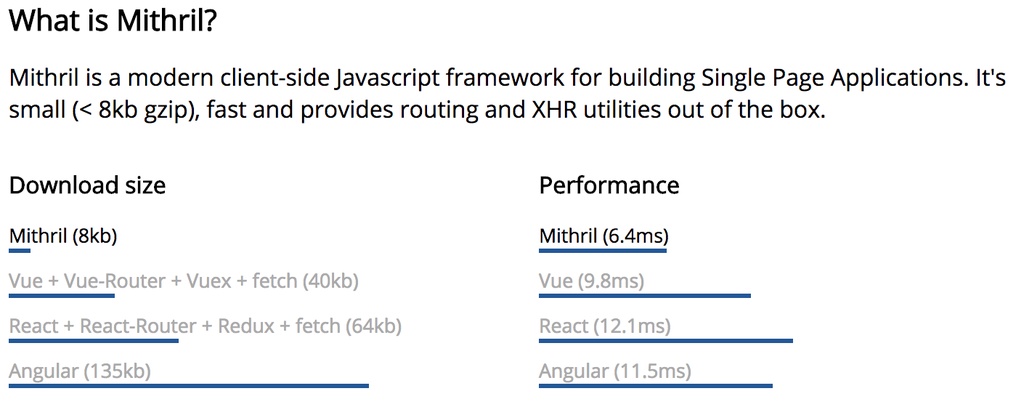
Mithril 通过 gzip 压缩后,仅有 8kb 左右,这要归功于 small, focused, API。它提供了一个模板引擎与一个虚拟 DOM diff 实现高性能渲染,还提供了其它高级工具,以及支持路由和组件化。
框架的目标是使应用程序代码更容易组织,可读和可维护,帮助你成为一个更好的开发者。
不像某些框架,Mithril 努力避免将您锁定到某个 web 框架上:您可以尽量少地使用您所需要的框架。
然而,使用其整个工具库可以带来很多好处:学习使用函数式编程和巩固良好的编码实践,OOP 和 MVC 只是其中的一些。

上图为官方给出的对比图,但是他为什么会这么小呢?其实是因为它做了比较少的事情。事实上mithril.js仅仅提供了以下几个功能
基于 HyperScript 构建 Virtual DOM
DOM diff
双向绑定
AJAX
路由
兼容 JSX
Hello world 示例
<body>
<script src="//unpkg.com/mithril/mithril.js"></script>
<script>
var root = document.body
// your code goes here!
m.render(root, "Hello world")
</script>
</body>
MVC 示例代码:
//model 模型
var Page = {
list: function() {
return m.request({method: "GET", url: "pages.json"});
}
};
var Demo = {
//controller 控制器
controller: function() {
var pages = Page.list();
return {
pages: pages,
rotate: function() {
pages().push(pages().shift());
}
}
},
//view 视图
view: function(ctrl) {
return m("div", [
ctrl.pages().map(function(page) {
return m("a", {href: page.url}, page.title);
}),
m("button", {onclick: ctrl.rotate}, "Rotate links")
]);
}
};
//initialize 初始化
m.mount(document.getElementById("example"), Demo);
Flarum https://discuss.flarum.org/ 在用它,可以放心使用
mithril.js 官网 https://mithril.js.org/
项目地址 https://github.com/MithrilJS/mithril.js
Mithril 组件 https://github.com/MithrilJS/mithril.js/wiki/Components
0
See Also
- youBBS vps 版支持代码高亮了 HIGHLIGHT.JS
- 一个js+iframe实现跨域上传文件的简单方案
- 简洁的 Picnic CSS + Umbrella JS 组合
- js实现足球机器人比赛
- 网页 JS 脚本挖矿零基础快速入门指南
Nearby
- 上一篇 › 测试了一下caddy
- 下一篇 › youBBS生产环境部署
发不了新帖