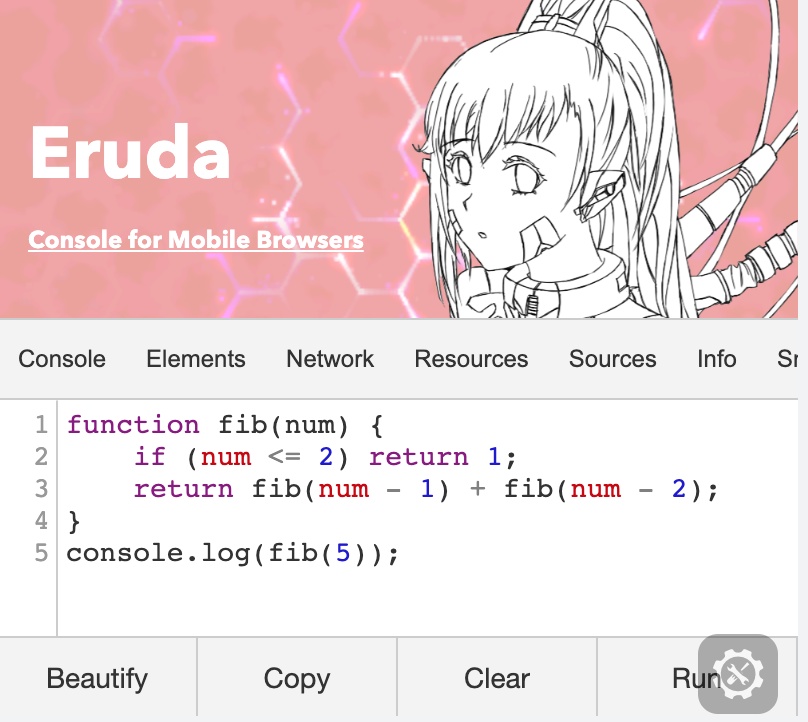
Eruda - 适用于移动浏览器的开发工具
一个专为手机网页前端设计的调试面板。

用手机访问 https://eruda.liriliri.io/
功能清单
- 按钮拖拽,面板透明度大小设置。
- Console 面板:捕获 Console 日志,支持 log、error、info、warn、dir、time/timeEnd、clear、count、assert、table;支持占位符,包括 %c 自定义样式输出;支持按日志类型及正则表达式过滤;支持 JavaScript 脚本执行。
- Elements 面板:查看标签内容及属性;查看应用在 Dom 上的样式;支持页面元素高亮;支持屏幕直接点击选取;查看 Dom 上绑定的各类事件。
- Network 面板:捕获请求,查看发送数据、返回头、返回内容等信息。
- Resources 面板:查看并清除 localStorage、sessionStorage 及 cookie;查看页面加载脚本及样式文件;查看页面加载图片。
- Sources 面板:查看页面源码;格式化 html,css,js 代码及 json 数据。
- Info 面板:输出 URL 及 User Agent;支持自定义输出内容。
- Snippets 面板:页面元素添加边框;加时间戳刷新页面;支持自定义代码片段。
0
See Also
Nearby
- 上一篇 › 开源的基于浏览器在线去除图片背景
- 下一篇 › LLaMA.go 引入REST API以构建您自己的GPT服务