纯CSS简单实现瀑布流布局
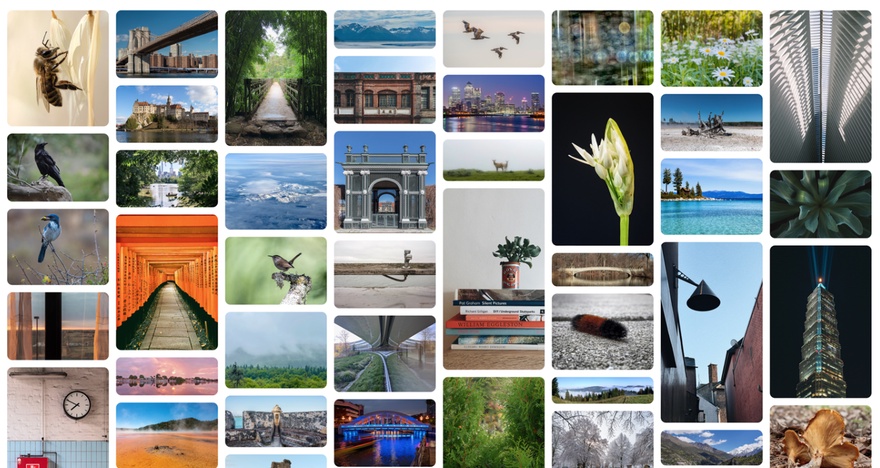
内容像砖墙或石墙一样堆在一起,俗称“瀑布流布局”

简单实现
<main>
<figure><img src="photo-1.jpg"></figure>
<figure><img src="photo-2.jpg"></figure>
<figure><img src="photo-3.jpg"></figure>
</main>
main {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(14rem, 1fr));
gap: 1rem;
grid-template-rows: masonry;
}
改进
main {
display: grid;
grid-template-columns: 14ch repeat(auto-fill, minmax(28ch, 1fr)) 14ch;
grid-template-rows: masonry;
gap: 1rem;
}
0
See Also
Nearby
- 上一篇 › 如何用 Go 更快的处理 XML
- 下一篇 › 准备放弃Goland时,它又变快了