使用 CSS 的类似着色器实现的全息效果
熟悉 PS 的都了解,两张图片有多种合并模式,这里使用纯 CSS 实现

.mask {
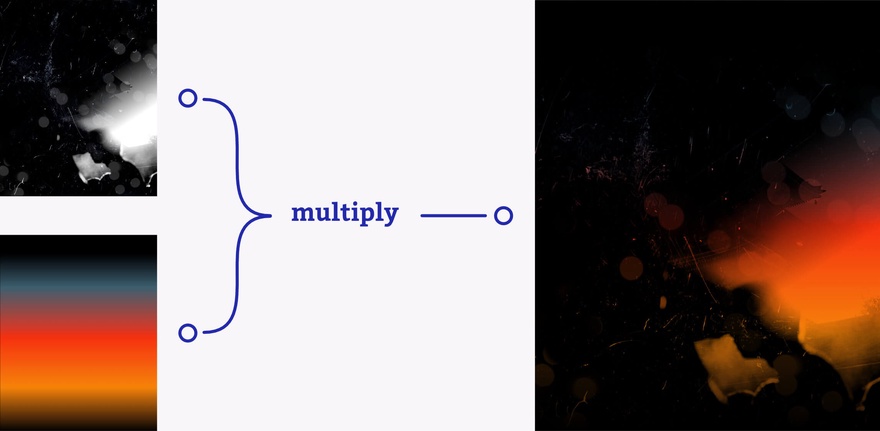
mix-blend-mode: multiply;
background-image: url(/tower_spec.jpg);
}
.specular {
background-attachment: fixed;
background-image: linear-gradient(180deg, black 20%, #3c5e6d 35%, #f4310e, #f58308 80%, black);
}
示例
<div class="shader">
<img src="tower.jpg" alt="Asakusa at dusk">
<div class="shader__layer specular">
<div class="shader__layer mask"></div>
</div>
</div>
</div>
<style>
.shader {
position: relative;
overflow: hidden;
backface-visibility: hidden; /* to force GPU performance */
}
.shader__layer {
background: black;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-size: 100%;
background-position: center;
}
.specular {
mix-blend-mode: color-dodge;
background-attachment: fixed;
background-image: linear-gradient(180deg, black 20%, #3c5e6d 35%, #f4310e, #f58308 80%, black);
}
.mask {
mix-blend-mode: multiply;
background-image: url(/tower_spec.jpg);
}
</style>
具体方法参考 https://robbowen.digital/wrote-about/css-blend-mode-shaders/
0