减少使用 JavaScript 的 HTML 和 CSS 技术
现代浏览器的渲染效果,使得可以仅使用 HTML 和 CSS 就能做到以前用 JavaScript 才能做的一些效果。
限制显示的行数
-webkit-line-clamp https://developer.mozilla.org/en-US/docs/Web/CSS/-webkit-line-clamp
/* Keyword value */
-webkit-line-clamp: none;
/* <integer> values */
-webkit-line-clamp: 3;
-webkit-line-clamp: 10;
/* Global values */
-webkit-line-clamp: inherit;
-webkit-line-clamp: initial;
-webkit-line-clamp: unset;
例子
<p>
In this example the <code>-webkit-line-clamp</code> property is set to <code>3</code>, which means the text is clamped after three lines.
An ellipsis will be shown at the point where the text is clamped.
</p>
p {
width: 300px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}
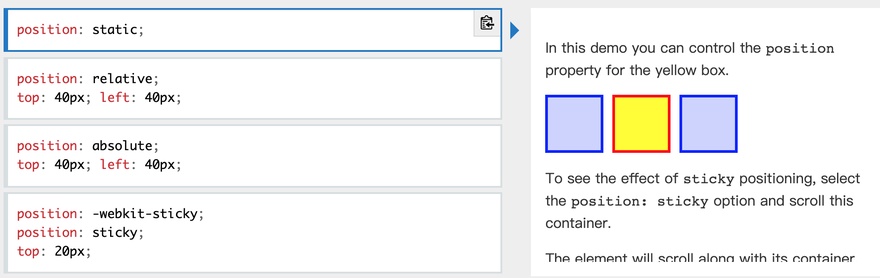
将元素保留在屏幕上
position: sticky https://developer.mozilla.org/en-US/docs/Web/CSS/position

平滑滚动
scroll-behavior: smooth https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-behavior
如
html {
scroll-behavior: smooth;
} @[media](/name/media) (prefers-reduced-motion: reduce) {
html {
scroll-behavior: auto;
}
}
使用捕捉点滚动
CSS_Scroll_Snap https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Scroll_Snap
.diaporama {
width: 300px;
overflow-x: auto;
white-space: nowrap;
scroll-snap-type: x mandatory;
display: flex;
}
.smooth-scroll {
scroll-behavior: smooth;
}
.frame {
scroll-snap-align: start;
}
图片延迟加载
loading="lazy" https://developer.mozilla.org/en-US/docs/Web/HTML/Element/img#attr-loading
0
See Also
- 前端小姐姐只用 HTML+CSS 作油画
- 改了下 youBBS 的 CSS
- 雅虎新开源的 CSS 框架 Pure ,比 Bootstrap 轻量
- win98 风格的 CSS 库
- 这个怎么做伪静态?在链接后面加个.htm或者.html
Nearby
- 上一篇 › 苹果、Mozilla、谷歌、微软组团标准化浏览器插件
- 下一篇 › 华为手机 Android 顺利升级鸿蒙2公测版记录